パーティクルのライフスパン
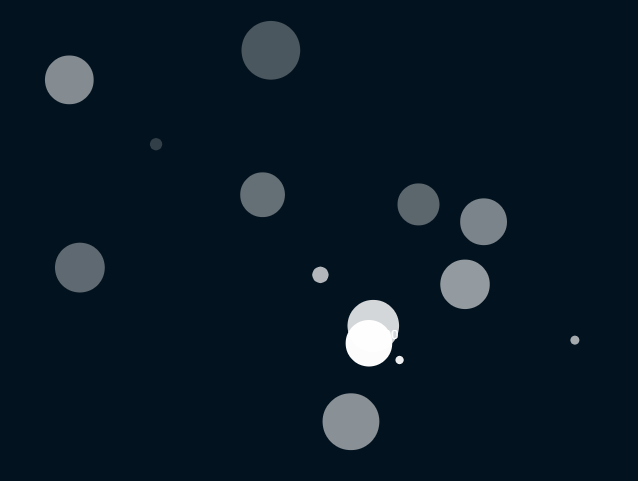
実行例
ソースコード
TypeScript
解説/アルゴリズム
export type Particle = {
x: number;
y: number;
vx: number;
vy: number;
radius: number;
opacity: number;
lifespan: number;
damage: number;
};
export function init(
x: number,
y: number,
vx: number,
vy: number,
radius: number,
opacity: number,
lifespan: number,
damage: number
): Particle {
return { x, y, vx, vy, radius, opacity, lifespan, damage };
}
export function update(p: Particle): void {
p.x += p.vx;
p.y += p.vy;
p.lifespan -= p.damage;
p.lifespan = Math.max(0, p.lifespan);
}
export function isDead(p: Particle): boolean {
return p.lifespan === 0;
}
Particle に lifespan, damage プロパティを追加して、update() が呼ばれるたびに damage 分だけ lifespan を減らしていく。
0 になったら死亡した見なしてオブジェクトを削除する。
p.fill(color.fill, particle.lifespan);
ライフスパンの値に応じて透明度を変更するような、見た目に影響を与える処理を加えるなどの加工もできる。