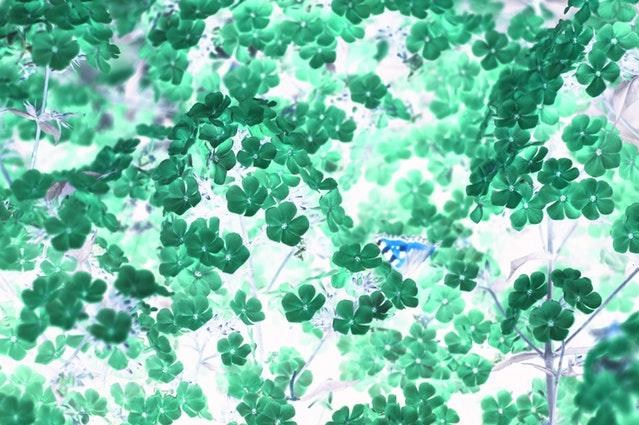
ネガ
実行例


ソースコード
TypeScript
解説/アルゴリズム
色の反転、いわゆるネガポジ反転の処理となる。
R = Rの最大値 - R
G = Gの最大値 - G
B = Bの最大値 - B
各ピクセルの RGB を取り出し、色の最大値からそれぞれのチャネルの色を引いた値をセットし直す。
コード例(GLSL)
attribute vec2 aPosition;
attribute vec2 aTexCoord;
uniform vec2 uResolution;
varying vec2 vTexCoord;
void main() {
vec2 clipSpace = aPosition / uResolution * 2.0 - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
vTexCoord = aTexCoord;
}
precision mediump float;
uniform sampler2D uImage;
varying vec2 vTexCoord;
void main() {
vec4 color = texture2D(uImage, vTexCoord);
gl_FragColor = vec4(1.0 - color.r, 1.0 - color.g, 1.0 - color.b, color.a);
}
コード例(p5.js)
import * as p5 from "p5";
new p5((p: p5) => {
let image: p5.Image;
p.preload = () => {
image = p.loadImage("./0.jpg");
};
p.setup = () => {
p.createCanvas(p.windowWidth, p.windowHeight);
image.loadPixels();
// RGBの最大値
const max = 255;
// 画像の全ピクセルを走査
for (let y = 0; y < image.height; y++) {
for (let x = 0; x < image.width; x++) {
// 対象のピクセルを取り出す
// 取り出したピクセルからRGBを抽出
const color = getPixel(x, y);
const r = p.red(color);
const g = p.green(color);
const b = p.blue(color);
// MAX - R, MAX - G, MAX - Bを計算
const nr = max - r;
const ng = max - g;
const nb = max - b;
// 計算したRGBをピクセルにセットし直す
setPixel(x, y, [nr, ng, nb]);
}
}
image.updatePixels();
p.image(image, 0, 0);
};
function getPixel(x: number, y: number): number[] {
const i = (y * image.width + x) * 4;
return [
image.pixels[i],
image.pixels[i + 1],
image.pixels[i + 2],
image.pixels[i + 3],
];
}
function setPixel(x: number, y: number, color: number[]): void {
const i = (y * image.width + x) * 4;
image.pixels[i + 0] = color[0];
image.pixels[i + 1] = color[1];
image.pixels[i + 2] = color[2];
}
});